작은차이가 명품을 만든다, 라는 말은 이전에도 언급했지만
사실 엄밀하게 말하자면..
'작은차이들이 무수하게 모이고 모여 큰 차이를 만들어 결국 명품을 만든다,'
라는 말이 정확할 것이다.
대중에게 보여지는 것만 '작은 차이'로 보여질 뿐.
Simple is the Best, 라고 하지만 과연 심플한것이 전부일까?
심플함의 범주를..덜 만들어진 단순함인지,
인고의 시간과 정성을 들여 깎아내고 깎아낸 단순함인지,
어떻게 지정하느냐에 따라 결과물은 차원을 달리한다.
아이팟의 디자인이 훌륭하다고 느끼는건
단순한 디자인의 시크한 매력이지만,
디자이너라면, 그 안에 숨겨진..인고의 시간을 보아야한다.
손에 쥐었을때의 존재감, 비례와 질감. 인터페이스와의 조화..
이러한 디테일이 하나의 완성 제품으로 완벽하게 나오기까지의
프로세스마저 아름다움으로 느껴야한다고 생각한다.
알바알토의 절제미학에도, 프랭크게리의 화려함에도,
안도타다오의 질감과 Mass에도, 필립스탁의 유머와 해학에도,
우리가 표면으로 느끼는 그들의 굿디자인 그 이면엔
무수한 디테일이 숨어있다.
그래픽 디자인 또한 마찬가지,
모니터로 자신의 목소리를 내야하는 웹디자이너라면 더더욱,
1024 768 에서 1600 1200 까지, 이미 정해진 구역내에서의
제한을 끌어안아야하는 디자인이라면 더더욱 디테일의 힘은 중요하다.
안티알리어싱의 작지만 막강한 파워.
행,자간과 장평. 세리프와 산세리프의 차이가 만드는
타이포그라픽의 미세하지만 엄청난 파워..
1 픽셀하나로 디자인을 완벽하게 무너뜨릴수도,
완벽한 형태로 만들수도 있다, 라는 것을 숙지해야한다.
물론, '그딴걸 누가 알아주는데?' 라고 할 수 도있다.
하지만, 그걸 알게끔 이해시켜주는것도 바로 디자이너의 몫.
방망이 깎는 노인처럼 묵묵히 자기고집만 피우는건
진정한 장인정신이라고 할 수가 없다.
어떤 프로세스에 의해 어떤 요소에 의해 방망이의 디자인이
이렇게 디자인 되어야 가장 최상의 방망이가 된다, 라는걸
서비스를 받는 고객에게 납득을 시켜주는 것이 최선이다.
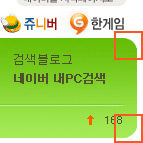
늘 볼때마다 생각나는 네이버 메인페이지를 보면


빨간 테두리 안의 부분을 자세히보자. 완벽한 라운딩이아니라..무언가 일그러져있다는걸 알수있다.

둥글게 굴린 네비게이션 비주얼로 부드럽고 친근한 이미지를 주자,라는 것이 의도라면.
둥글게 굴려야 할 것은 완벽한 디테일로 굴려주는것이 기본.
'designband™ > visual' 카테고리의 다른 글
| 부천판타스틱 영화제 홍보포스터 (0) | 2007.08.24 |
|---|---|
| 태왕사신기 포스터 (0) | 2007.08.21 |
| 모션그래픽 사이트 (0) | 2007.08.15 |
| 판다독의 MSN 이모티콘 (1) | 2007.07.15 |
| 선이 매끄러운 흑백음영 이미지 만들기 (5) | 2007.05.31 |
